このページは、pacify というテーマで書かれていますが、つい最近、テーマの更新がありました。
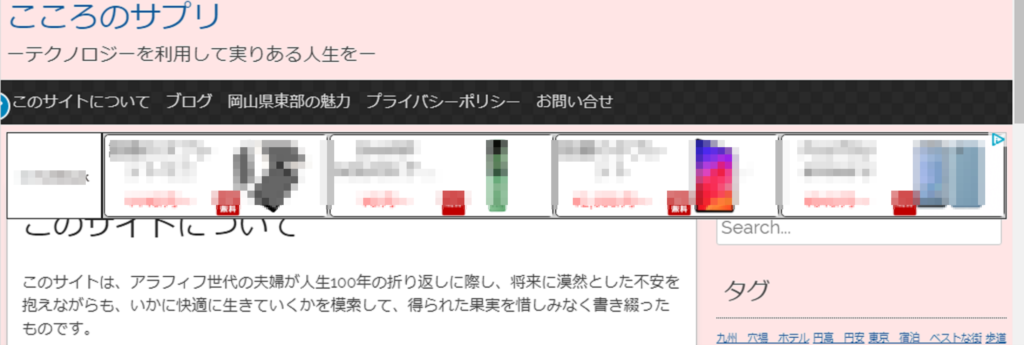
いつもどおり、何のためらいもなく更新したのですが、直後から、広告表示がタイトル「このサイトについて」に、かぶるようになってしまいました。↓こんな感じ。

全てのページがこう表示されるため、非常に読みにくい。
タイトルにスペースを入れたり改行しても直りません。困った!!
(これと同じ状態で応急処置したい人は、次の写真まで飛んでください。3分で直ります)
仕方なくWebで調べると、子ページを作って、そこで確認してから公開せよ、とのこと。
HTMLとかCSSとか、さっぱり分からないくせに、何とか子ページを作ったけど、全く表示が変わりません。
おそらく根本的に何かが違うんでしょうけど、素人には分からない。
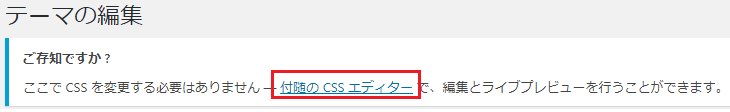
途方に暮れていると、「外観」の「テーマエディター」の中に、”CSSの変更不要!” との表示があるではありませんか!↓

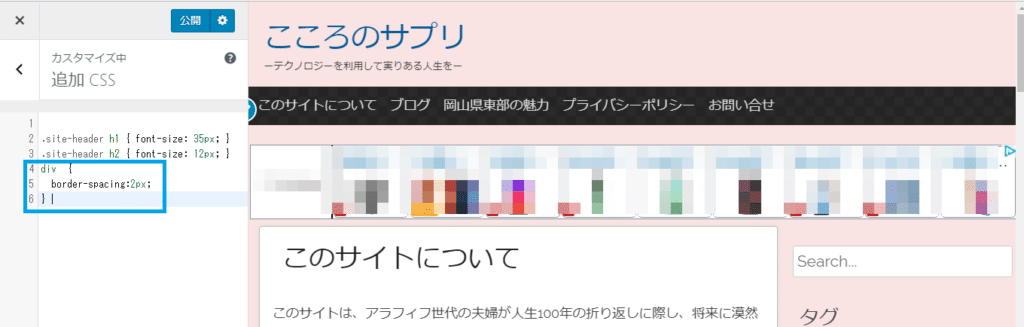
早速、上の赤枠部分をクリックすると、下写真の画面が立ち上がるので、青枠部分に、以下CSSを入れました。(コピペしてください)
div {
border-spacing:2px;
}
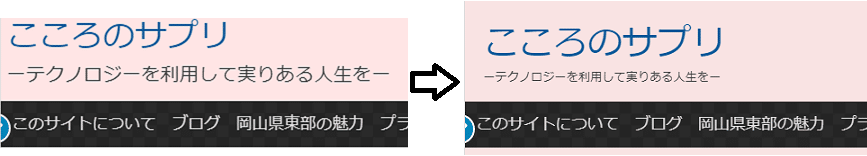
その結果がこれ↓

ちなみに、その上の行には以下CSSが書かれていて、タイトルのフォントサイズが変えられます。
.site-header h1 { font-size: 40px; }
.site-header h2 { font-size: 14px; }

どちらも数字を変えると、結果がリアルタイムに反映され、細かい調整も可能です。
なんて簡単で便利なんだ! 子テーマなんて必要ないじゃないか!!
ちなみにテーマが更新されると初期設定に戻ると思いますが、上記CSSをメモ帳に保存して、更新後に貼っとけば良いだけです。
注)テーマによっては、フォントサイズが優先的な設定になっているかもしれません。その場合は、以下の位置に、!important を入れれば良いそうです。
.site-header h1 { font-size: 40px !important; }